Checkbox
- Iwona

- 24 paź 2022
- 2 minut(y) czytania
Widżet Checkbox wyświetla pole wyboru. Zaznaczone pole wyboru oznacza tak, a niezaznaczone oznacza brak wartości. Zazwyczaj pola wyboru na ekranie widzimy jako kwadratowe pole z białą spacją lub znacznikiem wyboru. W tym artykule pokażę, jak używać pól wyboru we Flutterze.

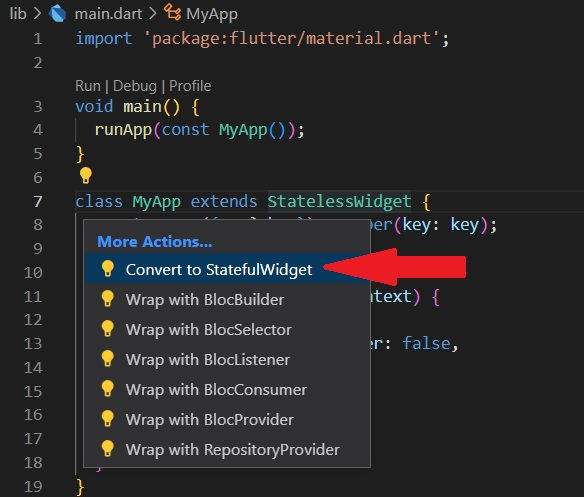
Najpierw musimy zmienić nasz StatelessWidget na StatefulWidget:

Następnie tworzymy wartość logiczną, która określa, czy nasze pole wyboru jest zaznaczone:
bool isChecked = false;I to trafia jako wartość do naszego pola wyboru:

Po drugie też chcemy zmienić pole wyboru i wstawić nową wartość wewnątrz naszego stanu dzięki temu mamy proste pole wyboru, które możemy odznaczyć i ponownie sprawdzić.
onChanged: (value) {
setState(() {
isChecked = value!;
});
},Zmiana koloru CheckBox
Domyślnie Checkbox ma ustawiony kolor tła niebieski z białym zaznaczeniem:

Możemy zmienić te kolory używając parametrów:
activeColor: Colors.red,
checkColor: Colors.black,activeColor zmienia kolor tła, natomiast checkColor zmienia kolor zaznaczenia.

Możemy też zmienić kolor obramowania, niezaznaczone pole wyboru domyślnie posiada szarą ramkę:

Aby to zmienić należy owrapować Checkbox w nowy widżet i wybrać nowy kolor:
child: Theme(
data: Theme.of(context).copyWith(
unselectedWidgetColor: Colors.green,
),
Cały kod wygląda następująco:
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
bool isChecked = false;
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(),
home: Scaffold(
body: Center(
child: Theme(
data: Theme.of(context).copyWith(
unselectedWidgetColor: Colors.green,
),
child: Checkbox(
value: isChecked,
onChanged: (value) {
setState(() {
isChecked = value!;
});
},
activeColor: Colors.red,
checkColor: Colors.black,
),
),
),
),
);
}
}Dodawanie tytułu i podtytułu za pomocą CheckboxListTile
Możesz również przekonwertować pole wyboru na kafelek listy pól wyboru i za pomocą tego możesz nadać mu tytuł i podtytuł.
Sam Checkbox nie wygląda zbyt dobrze:

Aby dodać tytuł oraz podtytuł należy użyć:
child: CheckboxListTile(
title: const Text('Tytuł'),
subtitle: const Text('Podtytuł'),Do zrobienia więcej CheckboxListTile, musimy użyć nowej wartości logicznej, aby każdy element osobno można było zaznaczać np:
bool isChecked2 = false;
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
bool isChecked = false;
bool isChecked2 = false;
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(),
home: Scaffold(
body: Center(
child: Theme(
data: Theme.of(context).copyWith(
unselectedWidgetColor: Colors.green,
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CheckboxListTile(
title: const Text('Tytuł1'),
subtitle: const Text('Podtytuł1'),
value: isChecked,
onChanged: (value) {
setState(() {
isChecked = value!;
});
},
activeColor: Colors.red,
checkColor: Colors.black,
),
CheckboxListTile(
title: const Text('Tytuł2'),
subtitle: const Text('Podtytuł2'),
value: isChecked2,
onChanged: (value) {
setState(() {
isChecked2 = value!;
});
},
activeColor: Colors.red,
checkColor: Colors.black,
),
],
),
),
),
),
);
}
}Można również zmienić położenie pola wyboru, aby znajdował się na początku za pomocą:
controlAffinity: ListTileControlAffinity.leading,A także możemy dodać ikonkę za pomocą:
secondary: const Icon(Icons.alarm),Dodajemy je w CheckboxListTile:
CheckboxListTile(
controlAffinity: ListTileControlAffinity.leading,
secondary: const Icon(Icons.alarm),
title: const Text('Tytuł1'),
subtitle: const Text('Podtytuł1'),
value: isChecked,
onChanged: (value) {
setState(() {
isChecked = value!;
});
},
activeColor: Colors.red,
checkColor: Colors.black,
),
PODSUMOWANIE:
We Flutterze możemy mieć dwa rodzaje pól wyboru: kompaktową wersję pola wyboru o nazwie „Checkbox” i pole wyboru „CheckboxListTile”, które zawiera nagłówek i podtytuł.
Dzięki widżetowi Checkbox możesz tworzyć pola wyboru np. do alarmu, listy zakupów czy listy zadań do zrobienia.


Komentarze